Blog
Kako besplatno napraviti web sajt ?
Ukoliko Vam je hitno potreban web sajt a niste pri novcu, uvek ste u mogućnosti sami to da uradite! Ovde ćemo navesti nekoliko osnovnih uputstava kako bi taj proces samostalne izrade bio što jednostavnijiUkoliko Vam je hitno potreban web sajt a niste pri novcu, uvek ste u mogućnosti sami to da uradite! Ovde ćemo navesti nekoliko osnovnih uputstava kako bi taj proces besplatne (samostalne) izrade web sajta bio što jednostavniji
Etapa 1 - domen i hosting
1. Morate osmisliti naziv svog novog sajta i zakupiti domen (domen predstavlja ime - www.nazivfirme.com). Različiti domeni nose različite cene, ali na Vama je prosudite šta je najbolje, ali povedite računa o pravom izboru domena jer je to stvar koja se obično ne menja.2. Morate zakupiti neki web hosting paket (web hosting predstavlja prostor na serveru na kom će stajati web sajt). Različiti serveri imaju različite konfiguracije i zaštite, pa bi bilo dobro da povedete računa na koji server ćete postaviti svoj sajt zbog kasnije lakše manipulacije i sigurnosti, kao i opcija koje server nudi koje su veoma značajne kasnije!
Etapa 2 - izrada sajta i tehnologije
1. Pre same izrade je važno osmisliti sve dobro i napraviti strukturu web sajta kako bi se znalo šta je potrebno napraviti2. Program za izradu web sajtova - program kao program ne postoji jer niko sem Vas to neće napisati kod, ali postoje programi koji to mogu sigurno olakšati. Predlog je da se koristi Adobe Dreamweaver.
3. Program za obradu fotografija - da bi ste sredili i ubacili fotografije na web sajt predhodno ih morate srediti da budu određenih dimenzija i rezolucije. Predlog je da se koristi Adobe Photoshop.
4. Program za izradu animacija na sajtu - ukoliko želite da se nešto pomeri s vremena na vreme morate za to predhodno napraviti animacije. Predlog je da se koristi Adobe Flash, jer i sa malim znanjem ActionScripta možete napraviti neku osnovnu animaciju.
5. HTML - osnova svake strane je HTML kod. Poznavanje XHTML standarda i osnovnih principa funkcionisanja bar 3 najrasprostranjenija browsera (Internet Explorer, FireFox, Chrome) bi bila važna stvar ukoliko želite ad i drugi vide šta ste napravili.
6. CSS - da bi ste poboljšali efekte sajta, potrebno je da se malo upustite i u CSS, koji za osnovne stvari može biti često jednostavan, dok za neke naprednije možete izgubiti i po par godina vežbajući...
7. Ukoliko želite da se upustite u to da napravite neku kontakt formu PHP, JS i AJAX tu mogu dosta pomoći
8. Ukoliko želite da imate bazu podataka (posetilaca, telefona, proizvoda, usluga...) najjednostavnije bi bilo da koristite MySQL bazu
9. Sva kreativnost je prepuštena Vama pa neka je sa srećom!
Etapa 3 - rezultat rada
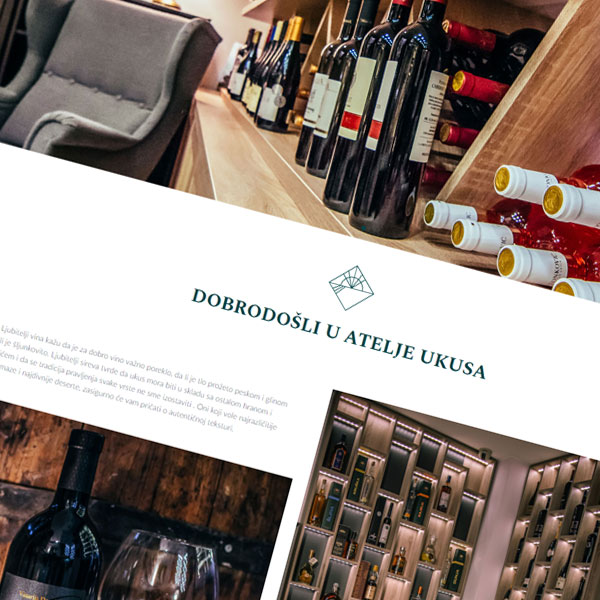
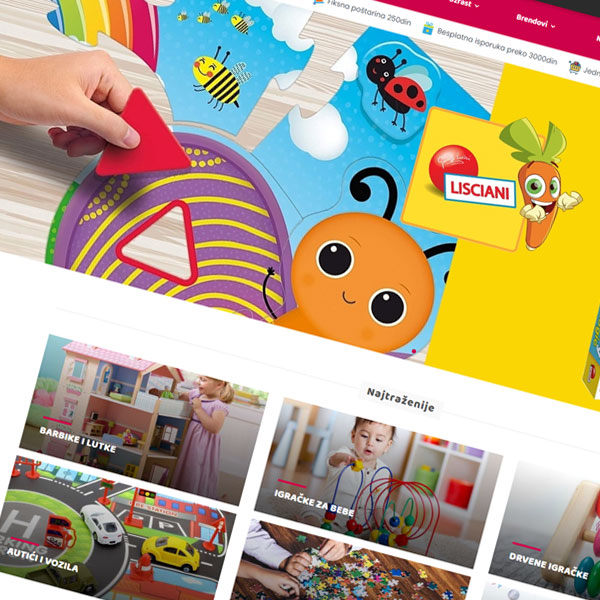
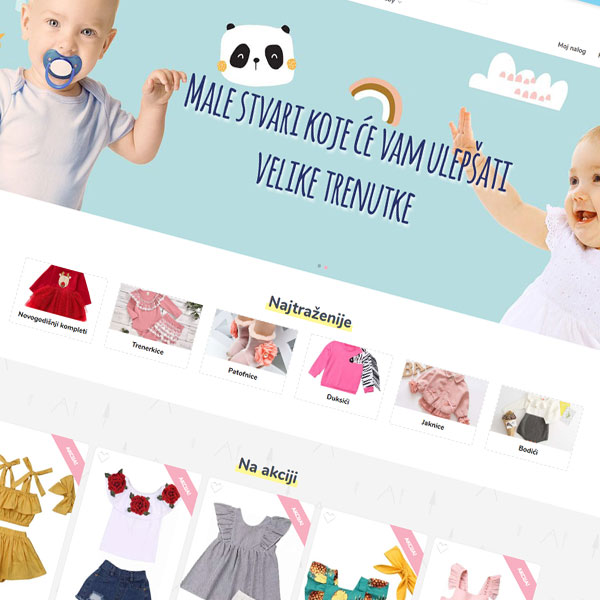
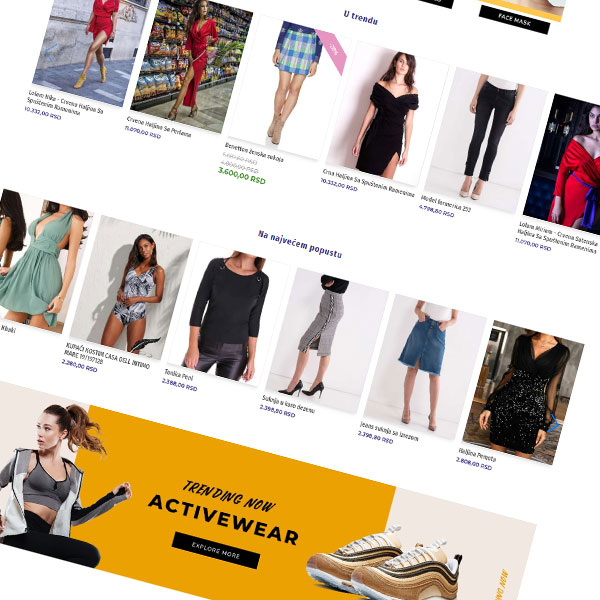
1. Ukoliko Vaš web novi sajt izgleda ovako - već mu je vreme za redizajniranje!
Etapa 4 - marketing
1. Neko mora saznati da Vaš web sajt postoji, samim tim ga treba promovisati, plaćene reklame na Facebooku ili Googlu su odličan start2. Kasnije bi trebalo da se upustite u optimizaciju web sajta za pretraživače i njegovu promociju
3. Ali je jako dobra strategija i da se povežete na društvenim mrežama!
4. Praćenje i analiza poseta je ključna stvar za dalji pravilan razvoj!
Ukoliko ipak ne uspete, budite slobodni da nas kontaktirate!